Projects

Keysmash Generator
Tired of using your keyboard to create phrases like 'aksdfjkaksdf'? Keysmash Generator generates a random number of characters using keys from ‘a’ to ‘l’ on the keyboard for you.
View Project
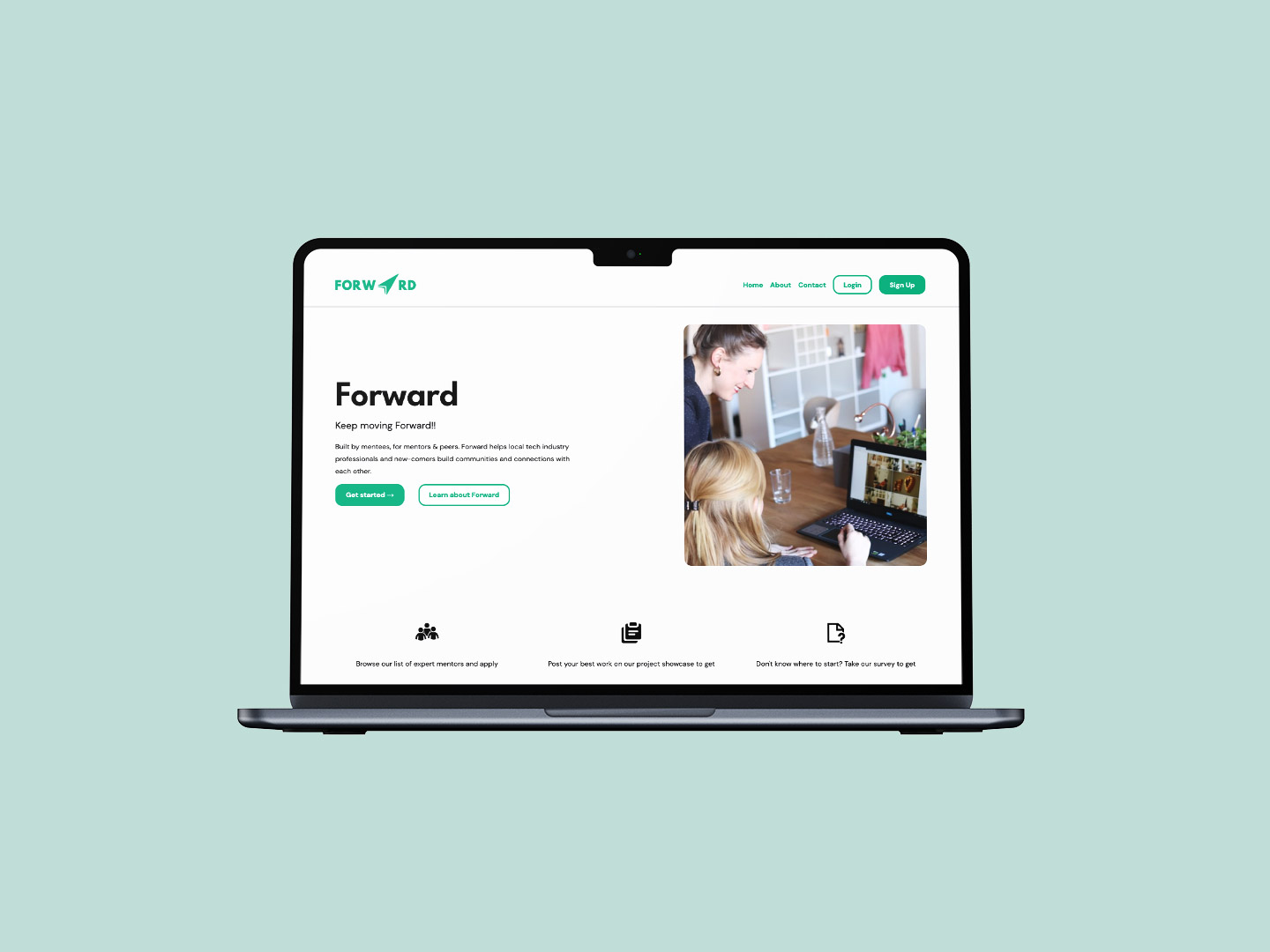
Forward
First place winner of BCIT's Hack the Break 2023 hackathon. Forward is a mentorship platform that connects local mentors, mentees, and peers within the tech industry.
View Project
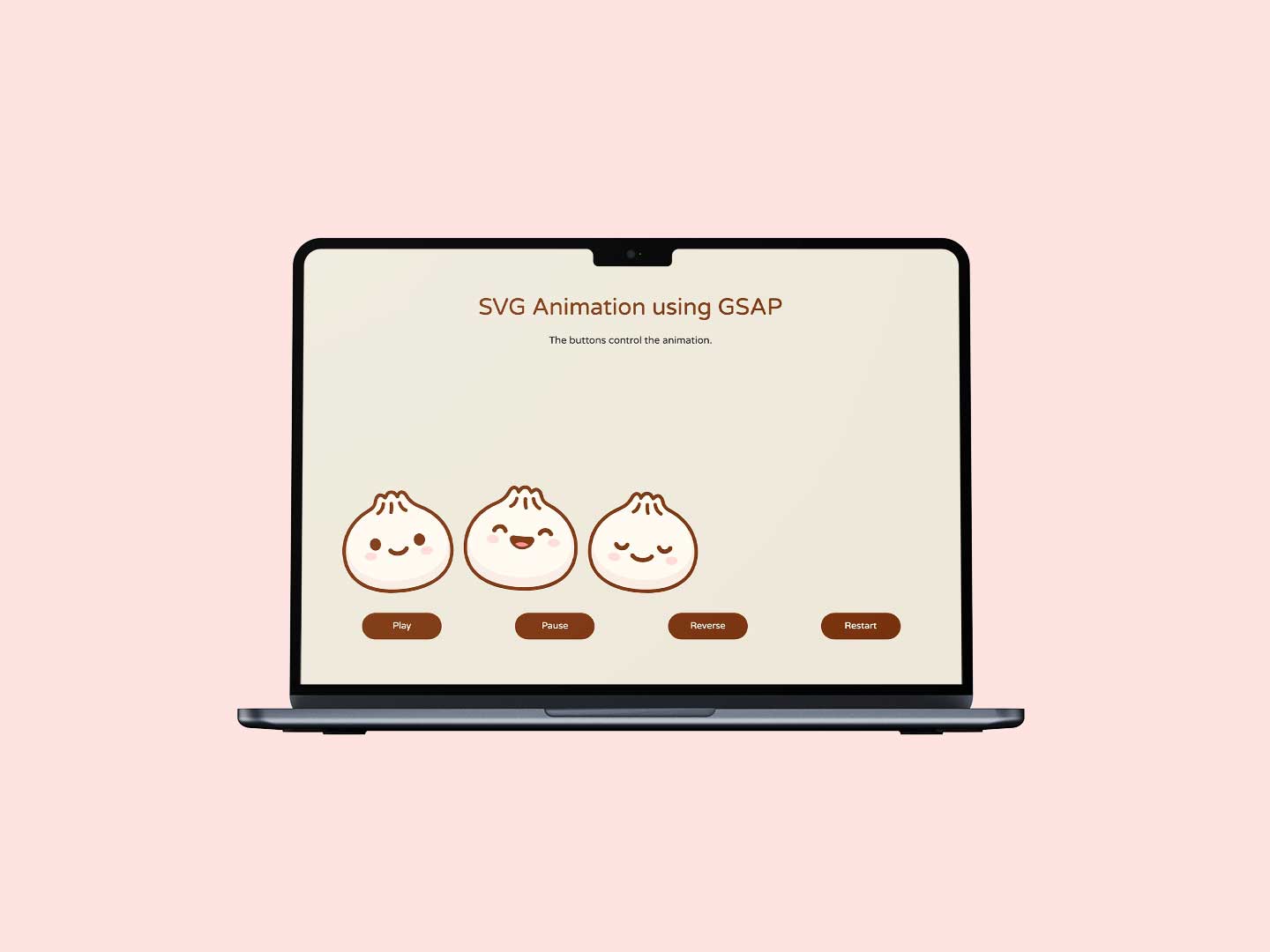
Bao GSAP Animation
Animation of an SVG using GSAP - Green Sock with control buttons for play, pause, reverse, and restart.
View Project
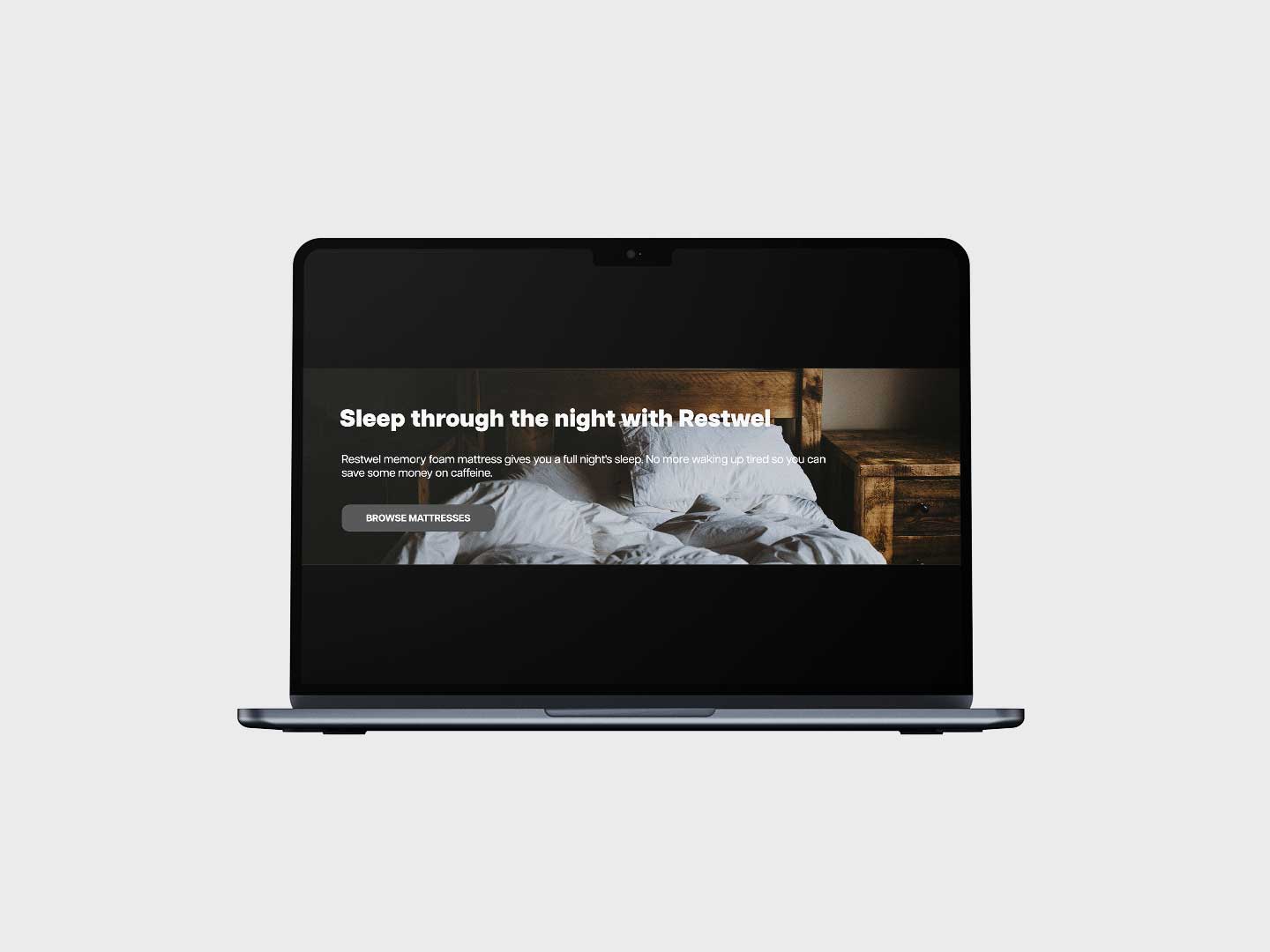
Restwel Responsive Banner
School project from the course: Mobile Web. A responsive hero banner with copy and a call-to-action was made using the @media tool in CSS.
View Project
Cha House Kombucha
School project from the course: Illustration for New Media. An advertisement poster for a fictional beverage company made in Adobe Illustrator.
View Project
Honningbrew Meadery Stationeries
School project from the course: DigiLayouts & Interactive Media. A stationery set—letter paper, envelope, business card—made using Adobe InDesign for a fictional brewery named Honningbrew Meadery.
View Project