Keysmash Generator

Purpose
Keysmash Generator generates a random number of characters using keys from ‘a’ to ‘l’ on the keyboard.
Details
- Tech Stack — HTML5, CSS3, JavaScript
- Total Time — 3 hours
Problem
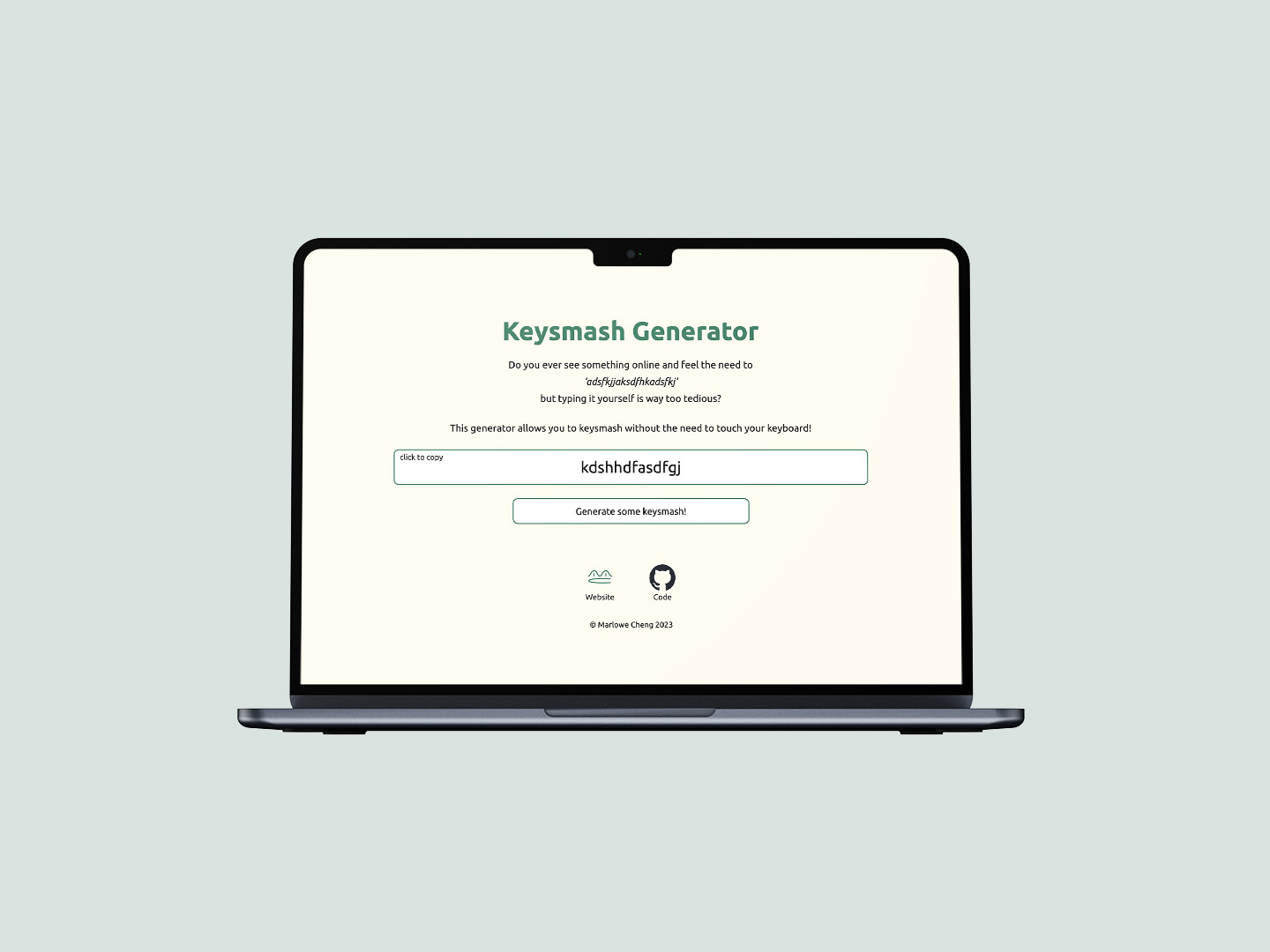
Do you ever see something online and feel the need to 'asdflksdjflasghlksdkjf', but typing it yourself is way too tedious?
With so much things demanding our attention these days, it's hard to muster the energy to type out keysmash for everything you see.
Solution
Introducing the keysmash generator!
This generates a random number of letters from 'a' to 'l' on the keyboard.
Includes a click-to-copy function, so you don't even need to touch your keyboard.
Process
Through school, I learned the valuable skill of breaking down the steps granularly. This allowed me to reduce the overwhelming feeling of starting a new project, and creates actionable tasks along the way. Thanks Airrick!
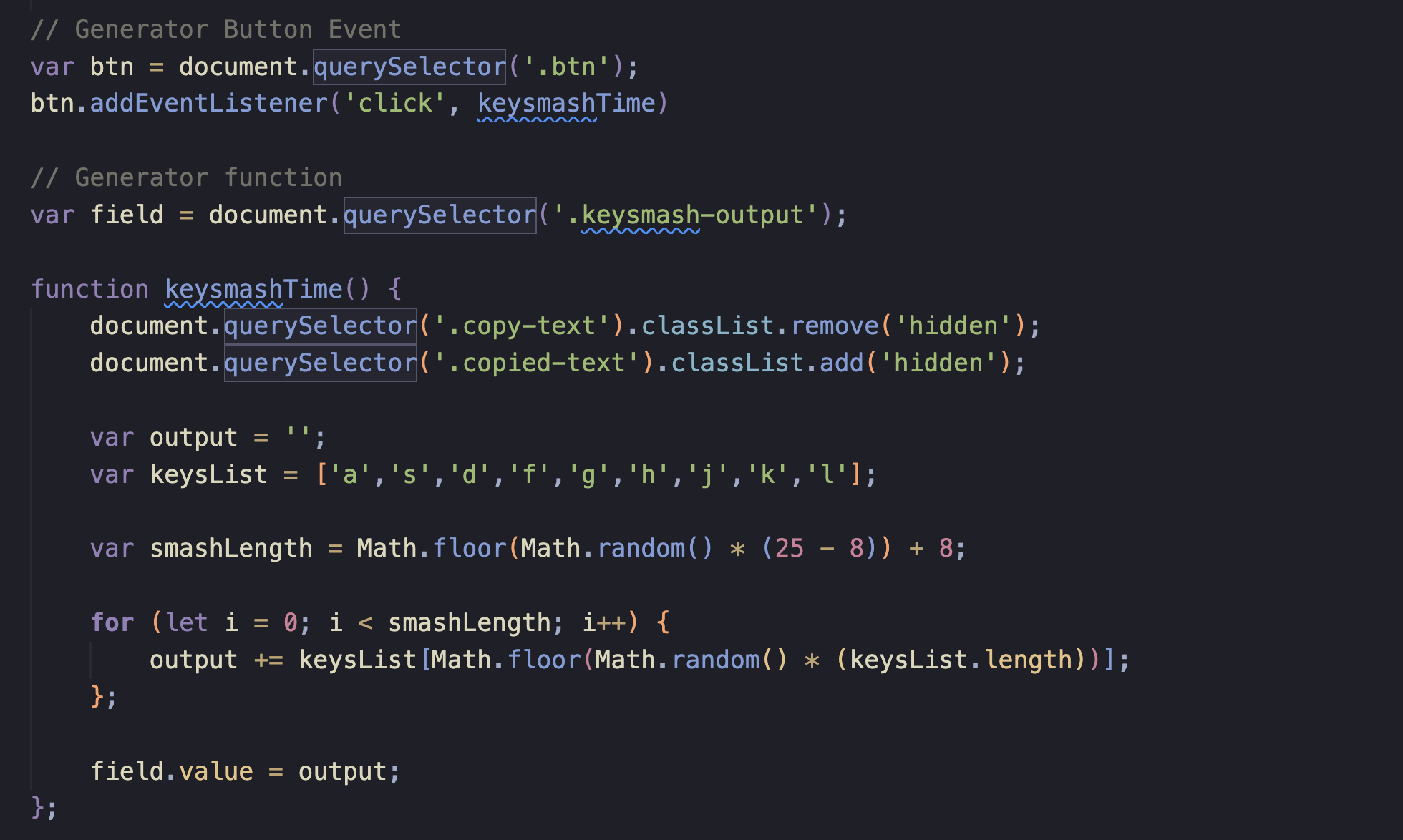
To actually generate a keysmash, an event listener was added to the 'generate some keysmash!' button, which runs the generator function when clicked. The letters were thrown into an array, which is used in a for loop to retrieve random letters.
Challenges
Originally, I used a div as an output container for the generated keysmash result. An event listener was put on the div to run the click-to-copy function on click.
However, on Firefox the navigator.clipboard cannot interact with text in a div tag, so I had to change the output container into an input box.
Reflections
Since this project was made about 8 months after I first learned JavaScript, it was a great refresher to the language. Creating this project made me realize that I love figuring out the steps to solve a problem. Since I ran into a small hiccup with Firefox, I also learned the importance of cross-browser testing and compatibility.
Future of Keysmash Generator: I found some cool CSS libraries that I would love to apply on this project.
Check out the keysmash generator and its GitHub repository!
Thanks for reading through the end! I really appreciate your interest in my projects. :)
Check out my other projects!